PHP Form Handling
This PHP Form Handling tutorial helps you learn how to handle forms and get data from forms.
What is PHP Form Handling?
When a website or web application is developed, forms are created to take input from users, such as a Login form or a Registration form.
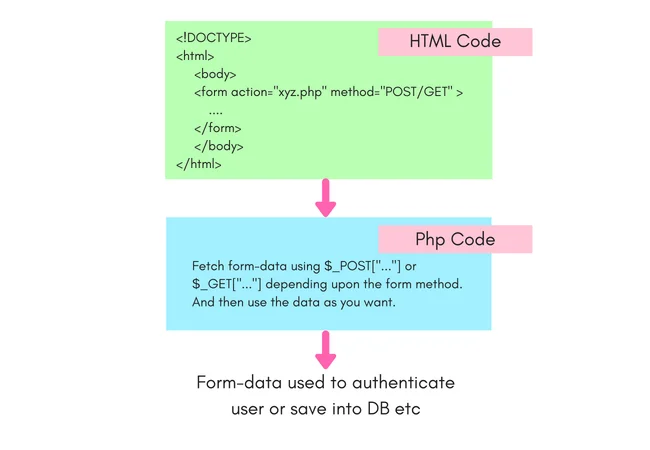
HTML is used for creating a form on the webpage, while the values from the webpage to the server are transported by PHP. It then further processes those values.
$_GET, and $_POST is the two superglobals provided by PHP to collect form data for processing.
How does HTML Form work?
We will create an HTML form and understand how HTML Forms work, the different attributes available in the <form> tag, and their use.
<html>
<body>
<form action="form-handler.php" method="POST">
Name: <input type="text" name="name"> <br/>
Email: <input type="text" name="email"> <br/>
<input type="submit">
</form>
</body>
</html>
In the above-mentioned code, the <form> tag has been used to create an HTML form, along with input fields for Name and Email, as well as a submit button to submit the form-data.
There are two attributes in the <form> tag, action, and method. Let's see its use:
- action: This attribute can be used to specify the file name that will collect and handle the form-data. In the above-mentioned example, the name of a PHP file has been provided.
- method: This attribute specifies the means to send the form data, whether you will submit it via the POST method or the GET method.
Below we have the same form with method as GET,
<html>
<body>
<form action="form-handler.php" method="GET">
Name: <input type="text" name="name"> <br/>
Email: <input type="text" name="email"> <br/>
<input type="submit">
</form>
</body>
</html>
PHP Form Handling with POST
In case the form method has been specified to be POST, then the HTTP POST method is used to send the form-data to the server.
Mentioned below is the code for accessing the form-data in the Php file specified in the action attribute of the HTML form.
<?php
// getting the value of name field
$name = $_POST["name"];
// getting the value of the email field
$email = $_POST["email"];
echo "Hi, ". $name . "<br>";
echo "Your email address: ". $email ."<br>";
?>Output:
Hi, Mike
Your email address: [email protected]
PHP Form Handling with GET
In case the form method has been specified to be GET, then the HTTP GET method is used to send the form-data to the server.
Mentioned below is the code for accessing the form-data in the Php file specified in the action attribute of the HTML form; this time, the GET superglobal method has been used.
<?php
// getting the value of name field
$name = $_GET["name"];
// getting the value of the email field
$email = $_GET["email"];
echo "Hi, ". $name . "<br>";
echo "Your email address: ". $email ."<br>";
?>Output:
Hi, Mike
Your email address: [email protected]Here also, the output remains the same.
Fetching the data using the POST or GET superglobals is the first step for processing the form-data. As soon as you have the data, you can display it on your webpage, perform validations, save it into the database, etc.

GET vs. POST: When to use What!
Although GET and POST are used for the same purpose, both work differently. When you submit a form, the values specified in the input fields are stored in an array, such as an array(key1=>value1, key2=>value2,...), and then these values are passed on to the destination(Php file) defined in the action attribute of the <form> tag.
Using GET method
In the GET method, you submit the form-data as URL parameters. All the values in the form fields are entered by the user, and values are then appended in the URL and sent to the action script.
In the below example, we have a simple HTML form,
<html>
<body>
<form action="form-handler.php" method="GET">
Name: <input type="text" name="name"> <br/>
Age: <input type="text" name="age"> <br/>
<input type="submit">
</form>
</body>
</html>In the above form, we have two input fields, name, and age. Therefore, we will be redirected to the following URL on clicking submit, form-handler.php?name=Mike&age=26, and the form-data appended to the URL.
At times it proves to be useful to send the form-data as URL parameters as you can easily bookmark links with form-data. However, there is a limit of 2000 characters for appending parameters in a URL. Hence it is not suggested for forms with a large number of fields as the form submission may lead to errors or some data might get lost.
The form-handler.php file will look as,
<?php
// name attribute of the input field goes inside the
// square brackets of $_GET superglobal
$name = $_GET["name"];
$age = $_GET["age"];
echo "Your name is ". $name . " and you are ". $age . " years old".
?>Output:
Your name is Mike and you are 26 years old
As the form-data is sent as URL parameters, it is visible to everyone; hence the GET method should not be used for a form with sensitive data, such as passwords, etc.
Using POST method
The array of key-value pair(the form-data) in the POST method comes from the HTML form and are invisible to the user as they are sent as part of the HTTP request.
When it comes to information/data being transmitted, there is no character limit.
Multipart form-data upload is also supported by the POST method. It is used for file upload.
We recommend you to use the POST method when you work on any PHP web application/project.
Let's understand it with an example; below we have a simple HTML form.
<html>
<body>
<form action="form-handler.php" method="POST">
Name: <input type="text" name="name"> <br/>
Age: <input type="text" name="age"> <br/>
<input type="submit">
</form>
</body>
</html>
form-handler.php will look like as,
<?php
// name attribute of the input field goes inside the
// square brackets of $_POST superglobal
$name = $_POST["name"];
$age = $_POST["age"];
echo "Your name is ". $name . " and you are ". $age . " years old".
?>Output:
Your name is Mike and you are 26 years old
