jQuery Dimensions
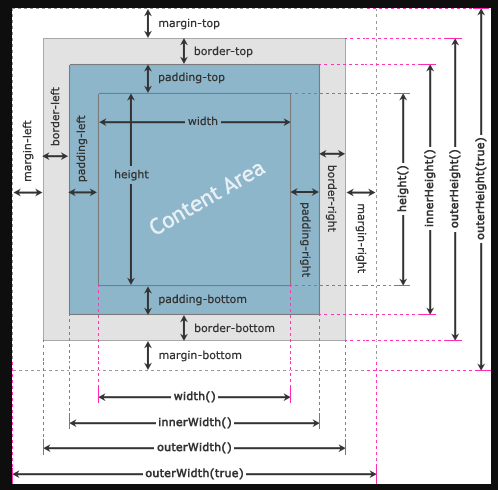
jQuery provides a good number of methods, including height(), innerHeight(), outerHeight(), width(), innerWidth() and outerWidth() to set and get the CSS dimensions for the elements. Take a look at the illustration below to understand how these methods are calculating the dimensions of an element's box.

jQuery width() and height() Methods
The width() and height() methods in jQuery are used to get or set the width and the height of the element respectively. The width and height that were set or gotten don't include padding, border, and margin on the element. The example below shows how you will return the width and height of a <div> element.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Get Width and Height of an Element</title>
<style>
#box{
width: 300px;
height: 200px;
padding: 25px;
text-align: justify;
border: 10px solid #c6b51a;
background: #f0e68c;
margin: 15px;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var divWidth = $("#box").width();
var divHeight = $("#box").height();
$("#result").html("Width: " + divWidth + ", " + "Height: " + divHeight);
});
});
</script>
</head>
<body>
<div id="box">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla non purus nisld Dapibus nec turpis vel, semper malesuada ant.</div>
<button type="button">Get Width and Height</button>
<p id="result"></p>
</body>
</html>Also, within the width() and height() method, you can set the width and height of the element by including the value as a parameter. This value may be a string (i.e. number and unit e.g. 100px, 20em, etc.) or a number. The example below shows how you will set the width of a <div> element to 400 pixels and height to 300 pixels respectively.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Set Width and Height of the Elements</title>
<style>
#box{
width: 300px;
height: 200px;
padding: 25px;
text-align: justify;
border: 10px solid #c6b51a;
background: #f0e68c;
margin: 15px;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#box").width(400).height(300);
});
});
</script>
</head>
<body>
<div id="box">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla non purus nisld Dapibus nec turpis vel, semper malesuada ant.</div>
<button type="button">Set Width and Height</button>
</body>
</html>
jQuery innerWidth() and innerHeight() Methods
The innerWidth() and innerHeight() methods in jQuery are used to get or set the inner width and the inner height of the element respectively. This inner width and height include the padding, however, it excludes the border and margin on the element. The example below shows how you will return the inner width and height of a <div> element with the click of a button.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Get Inner-Width and Inner-Height of an Element</title>
<style>
#box{
width: 300px;
height: 200px;
padding: 25px;
text-align: justify;
border: 10px solid #c6b51a;
background: #f0e68c;
margin: 15px;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var divWidth = $("#box").innerWidth();
var divHeight = $("#box").innerHeight();
$("#result").html("Inner Width: " + divWidth + ", " + "Inner Height: " + divHeight);
});
});
</script>
</head>
<body>
<div id="box">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla non purus nisld Dapibus nec turpis vel, semper malesuada ant.</div>
<button type="button">Get innerWidth and innerHeight</button>
<p id="result"></p>
<hr>
<p><strong>Note:</strong> jQuery <b>innerWidth()</b> includes the CSS properties (<b>width</b> + <b>padding-left</b> + <b>padding-right</b>), whereas the <b>innerHeight()</b> includes (<b>height</b> + <b>padding-top</b> + <b>padding-bottom</b>).</p>
</body>
</html>
also, the innerWidth() and innerHeight() methods can be used to set the element's inner width and height by passing the value as a parameter. The innerWidth() and innerHeight() methods only alter the width or height of the element's content area to match the specified value.
Take for instance, if the current width of the element is 300 pixels and the sum of the left and right padding is 50 pixels then the new width of the element after setting the inner width to 400 pixels is 350 pixels; i.e New Width = Inner Width - Horizontal Padding. Also, you can estimate the change in height while setting the inner height.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Set Inner-Width and Inner-Height of the Elements</title>
<style>
#box{
width: 300px;
height: 200px;
padding: 25px;
text-align: justify;
border: 10px solid #c6b51a;
background: #f0e68c;
margin: 15px;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#box").innerWidth(400).innerHeight(300);
});
});
</script>
</head>
<body>
<div id="box">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla non purus nisld Dapibus nec turpis vel, semper malesuada ant.</div>
<button type="button">Set innerWidth and innerHeight</button>
</body>
</html>
jQuery outerWidth() and outerHeight() Methods
The jQuery outerWidth() and outerHeight() methods in jQuery are used to get or set the ‘outer width’ and the ‘outer height’ of the element respectively. The outer width and height consist of padding and border but exclude the margin on the element. The example below shows how you will return the outer width and height of a <div> element with the click of a button.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Get Outer-Width and Outer-Height of an Element</title>
<style>
#box{
width: 300px;
height: 200px;
padding: 25px;
text-align: justify;
border: 10px solid #c6b51a;
background: #f0e68c;
margin: 15px;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var divWidth = $("#box").outerWidth();
var divHeight = $("#box").outerHeight();
$("#result").html("Outer Width: " + divWidth + ", " + "Outer Height: " + divHeight);
});
});
</script>
</head>
<body>
<div id="box">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla non purus nisld Dapibus nec turpis vel, semper malesuada ant.</div>
<button type="button">Get outerWidth and outerHeight</button>
<p id="result"></p>
<hr>
<p><strong>Note:</strong> jQuery <b>outerWidth()</b> includes the CSS properties (<b>width</b> + <b>padding-left</b> + <b>padding-right</b> + <b>border-left</b> + <b>border-right</b>), whereas the <b>outerHeight()</b> includes (<b>height</b> + <b>padding-top</b> + <b>padding-bottom</b> + <b>border-top</b> + <b>border-bottom</b>).</p>
</body>
</html>
We can also get the outer width and height that includes padding and border as well as the margin of the element. To do that just specify the true parameter for the outer width methods, like this outerWidth(true) and outerHeight(true).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Get Outer-Width and Outer-Height of an Element including Margin</title>
<style>
#box{
width: 300px;
height: 200px;
padding: 25px;
text-align: justify;
border: 10px solid #c6b51a;
background: #f0e68c;
margin: 15px;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var divWidth = $("#box").outerWidth(true);
var divHeight = $("#box").outerHeight(true);
$("#result").html("Outer Width: " + divWidth + ", " + "Outer Height: " + divHeight);
});
});
</script>
</head>
<body>
<div id="box">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla non purus nisld Dapibus nec turpis vel, semper malesuada ant.</div>
<button type="button">Get outerWidth and outerHeight with margin</button>
<p id="result"></p>
<hr>
<p><strong>Note:</strong> jQuery <b>outerWidth(true)</b> includes the CSS properties (<b>width</b> + <b>padding-left</b> + <b>padding-right</b> + <b>border-left</b> + <b>border-right</b> + <b>margin-left</b> + <b>margin-right</b>), whereas the <b>outerHeight(true)</b> includes (<b>height</b> + <b>padding-top</b> + <b>padding-bottom</b> + <b>border-top</b> + <b>border-bottom</b> + <b>margin-top</b> + <b>margin-bottom</b>).</p>
</body>
</html>More so, you can also set the element's outer width and height by passing the value as a parameter to the outerWidth() and outerHeight() methods. Most importantly, these methods only alter the width or height of the element's content area to match the specified value, like the innerWidth() and innerHeight() methods.
Take a look at this example, if the current width of the element is 300 pixels, the sum of the left and right padding is 50 pixels, and the sum of the width of the left and the right border is 20 pixels then the new width of the element after setting the outer width to 400 pixels is 330 pixels i.e New Width = Outer Width - (Horizontal Padding + Horizontal Border). also, you can calculate the change in height while setting the outer height.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Set Outer-Width and Outer-Height of the Elements</title>
<style>
#box{
width: 300px;
height: 200px;
padding: 25px;
text-align: justify;
border: 10px solid #c6b51a;
background: #f0e68c;
margin: 15px;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#box").outerWidth(400).outerHeight(300);
});
});
</script>
</head>
<body>
<div id="box">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla non purus nisld Dapibus nec turpis vel, semper malesuada ant.</div>
<button type="button">Set outerWidth and outerHeight</button>
</body>
</html>
